
6
DecWhen you have a bundle product, it is very convenient to implement the automatic generation of custom codes in order to dynamically represent bundle components. Salesforce CPQ offers this option, and the possibility to generate a custom description for the bundle components.
Follow the steps below in order to set up the configured code:
1. Click Products in the navigation bar and select the necessary product.
2. Click the Related tab and open the drop-down menu next to the necessary option in the Options related list.
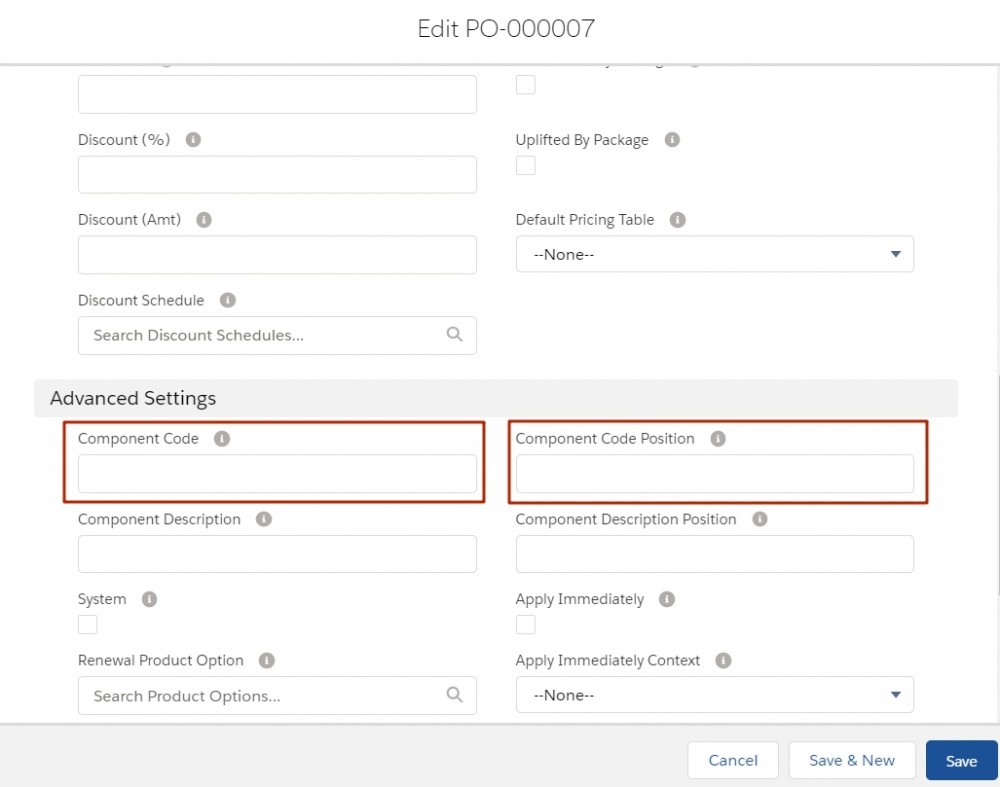
3. Under Advanced Settings, for Component Code, enter a code in the alphanumeric format, in line with the product naming convention of the company.

4. For Component Code Position, assign a number (eg, 1) to indicate the order of the option in the final configured code.
5. Click Save.
6. Repeat steps 3 and 4 for all the necessary options.
7. On the product record, click Edit.
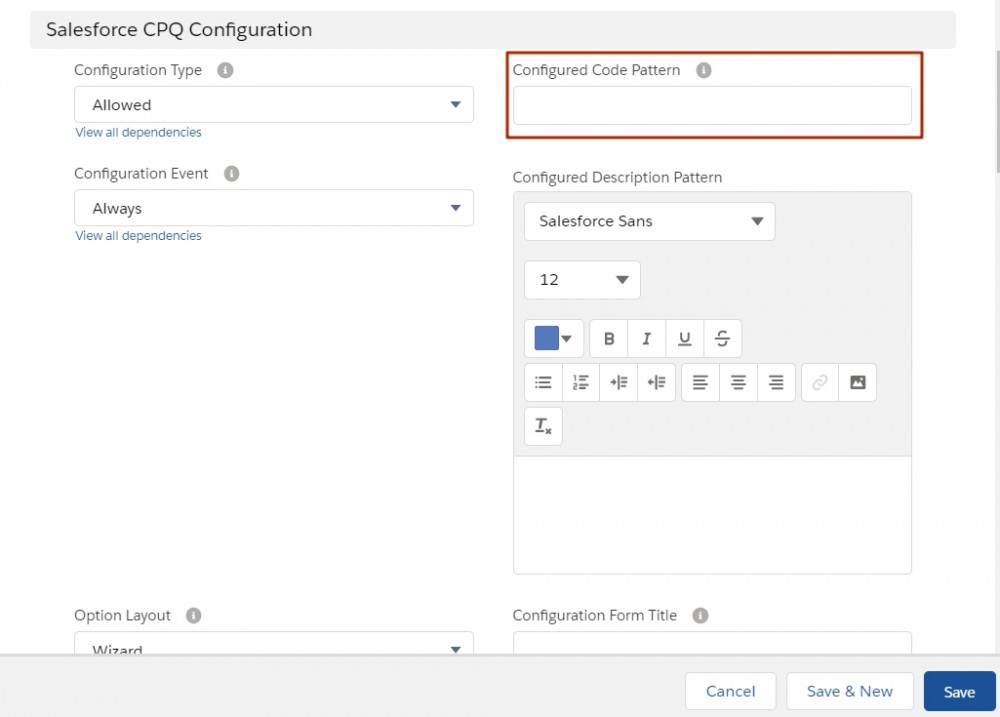
8. For Configured Code Pattern enter the template for the pattern. It can contain both static text, which won't change, and variables. The variables are enclosed by brackets and refer to the product option field Component Code Position which we completed in step 4. The final configured code pattern could look something like PRODUCT-001-{1}-{2}-{3}.

9. Click Save.
This way, when a sales rep quotes a bundle that has a configured code pattern, Salesforce CPQ evaluates it and replaces the bracketed value with the product option's component code. So, the sales rep can use the package product code as an SKU to send the configured bundle information to the orders team.
- Tips:
1. You can make it easier to understand the package product code by giving the component code a similar name to the option's Optional SKU.
2. Also, it's a good idea to give your component code positions the same value as the Number field on the option's parent feature, especially if they are listed in ascending order. Thus, they would appear in the same order that they are arranged within the configurator.
3. Separate each component code position with a dash in order to make the package product code easier to read.
Comments (1)
Lakshmi
Sep 27, 2022Thanks so much for this information.