
17
MayThe quote line editor interface supports different functionalities to make it as user-friendly as possible. It can be organized to remove excess line editor fields by placing some of the fields in a collapsible drawer below each line. You can set up different "Quote Line Views" and/ or "Quote Views" to show different sets of fields either on the Quote level or on the Quote Line level depending on the type of quote, stage, or task they have at hand. Or you can control what values appear in a picklist field depending on the product added to the cart without having the sales rep click on anything.
Suppose there are different types of products like Footwear and Clothing, and each of these has a different size run. To make sure that the sales rep sees the correct size run (from XS to XL for clothes and from 5 to 11 for footwear items), we can use dependent picklists. We'll also ensure that the user doesn't have to select any value in the controlling field to be able to choose the right size in the "Size" column. This would be counter-productive, right?
In order to achieve all these, follow the steps:
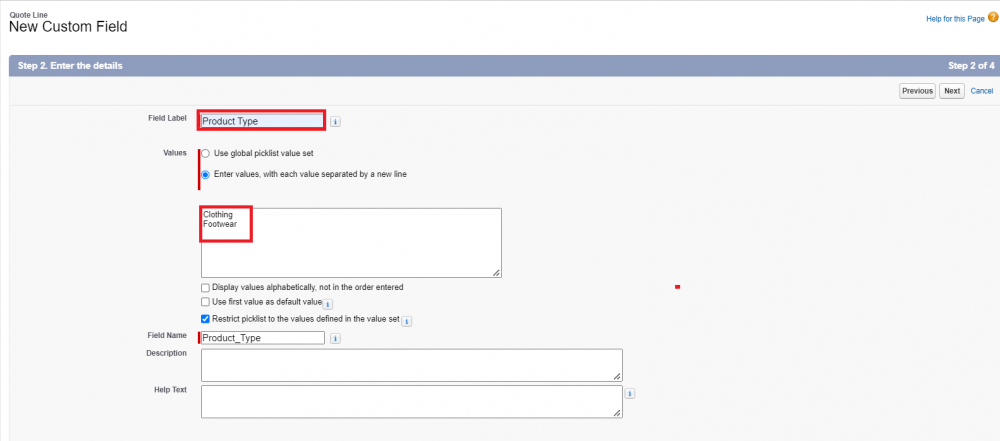
Create the controlling field (e.g. Product Type) and the dependent field (Size) on the Product object and then on the Quote Line object.

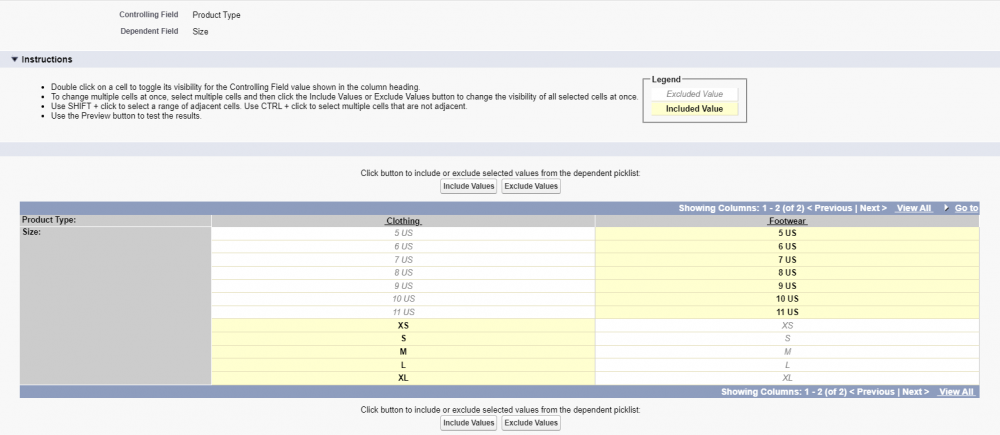
Make the values in the Size field dependent on the values in the Product Type field.

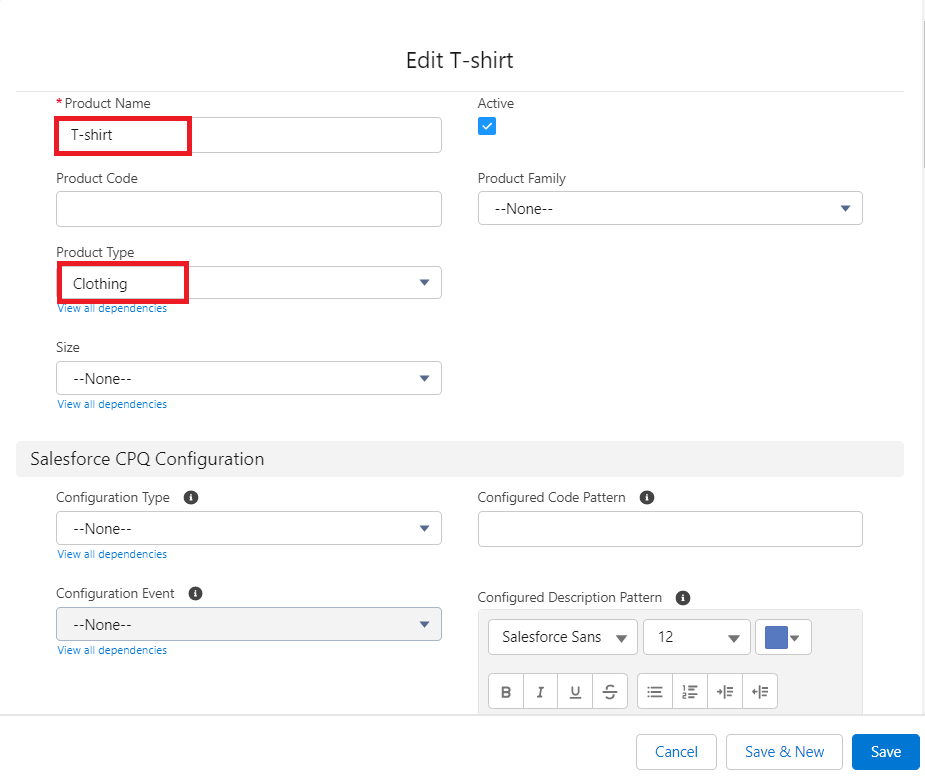
Set the correct Product Type values on the product records.

Add the Size field to the Line Editor field set on the Quote Line object.
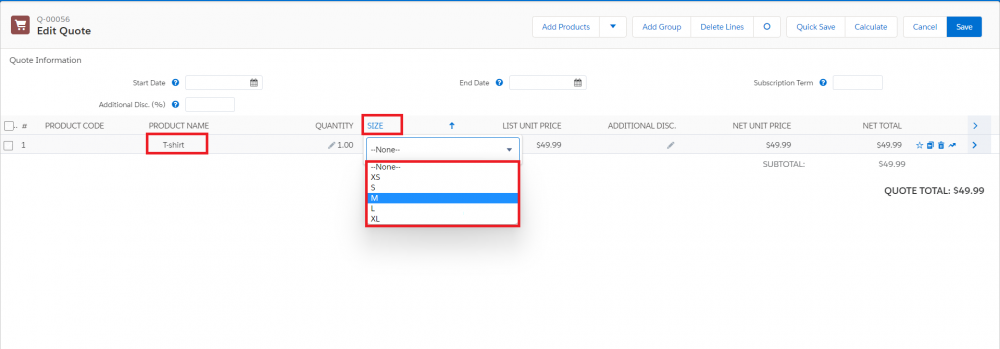
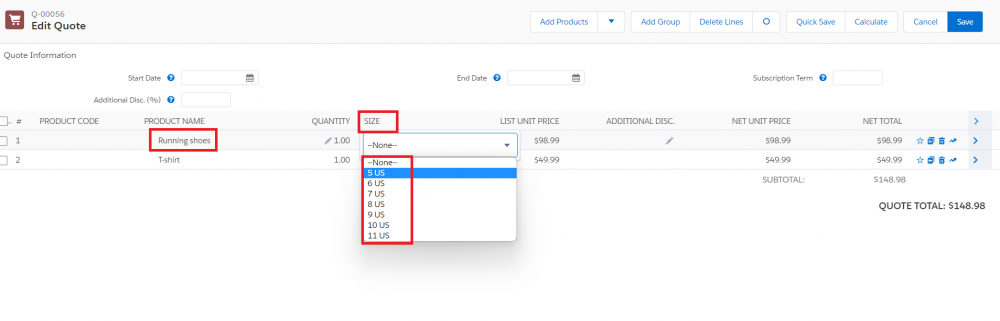
Now add a product that has a pre-selected value in the Product Type field and notice how only the relevant Size values are shown.

Add a different product, and notice how the change is applied and a different size run appears in the Size column depending on the product type of the item.

Similarly, you can add these fields to the Product Option object and have this functionality in the Product Configurator.
Comments (0)